Tải bộ Font chữ viết tay truyền thống đẹp
Font chữ truyền thống là bộ Font chữ đa dụng và hay sử dụng nhất khi chúng ta dùng máy tính soạn thảo các văn bản. Hiện nay trên cộng đồng chủ yếu chia sẻ những Font chữ nước ngoài mà hiếm khi có những Font chữ truyền thống. Thực tế thì Font chữ truyền thống cũng rất đẹp và hiện đại. Trong bài viết này Thủ thuật phần mềm sẽ gửi đến các bạn bộ Font chữ viết tay truyền thống đẹp.

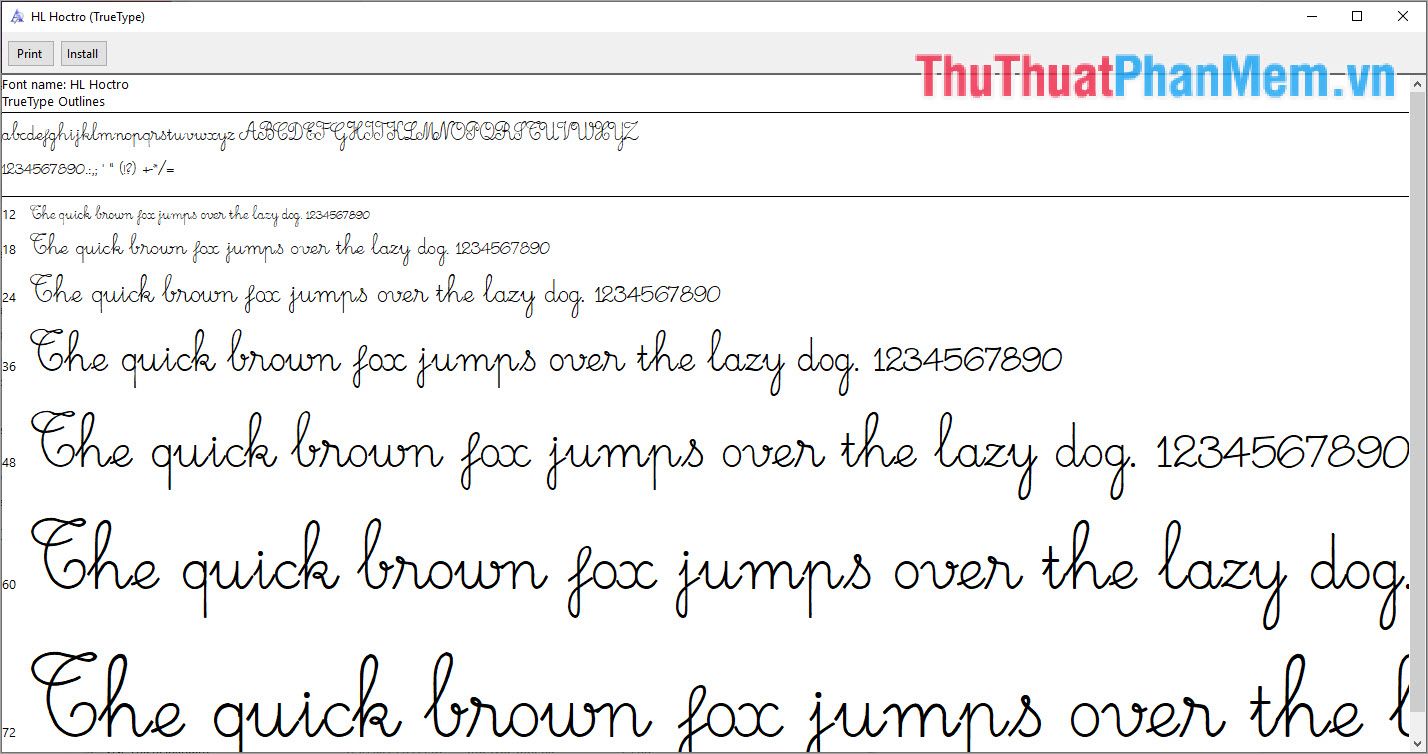
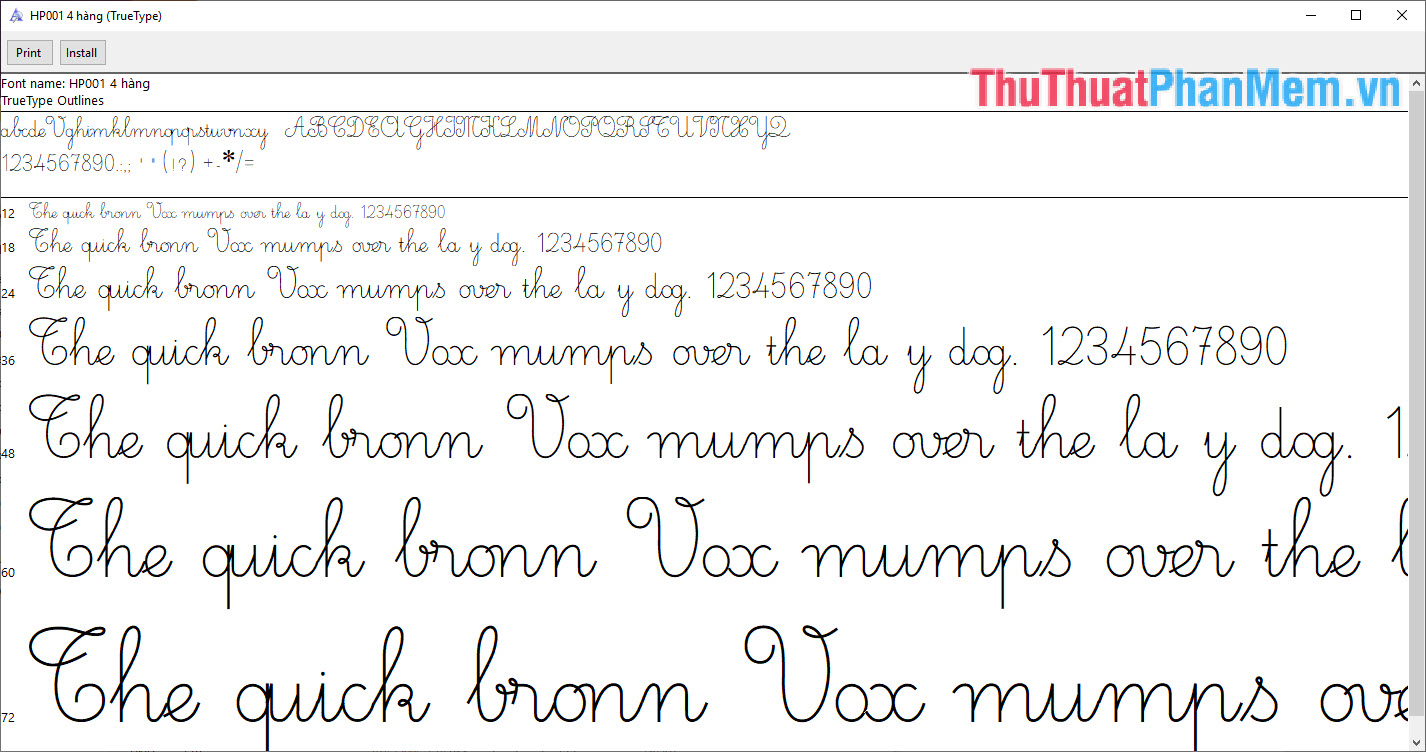
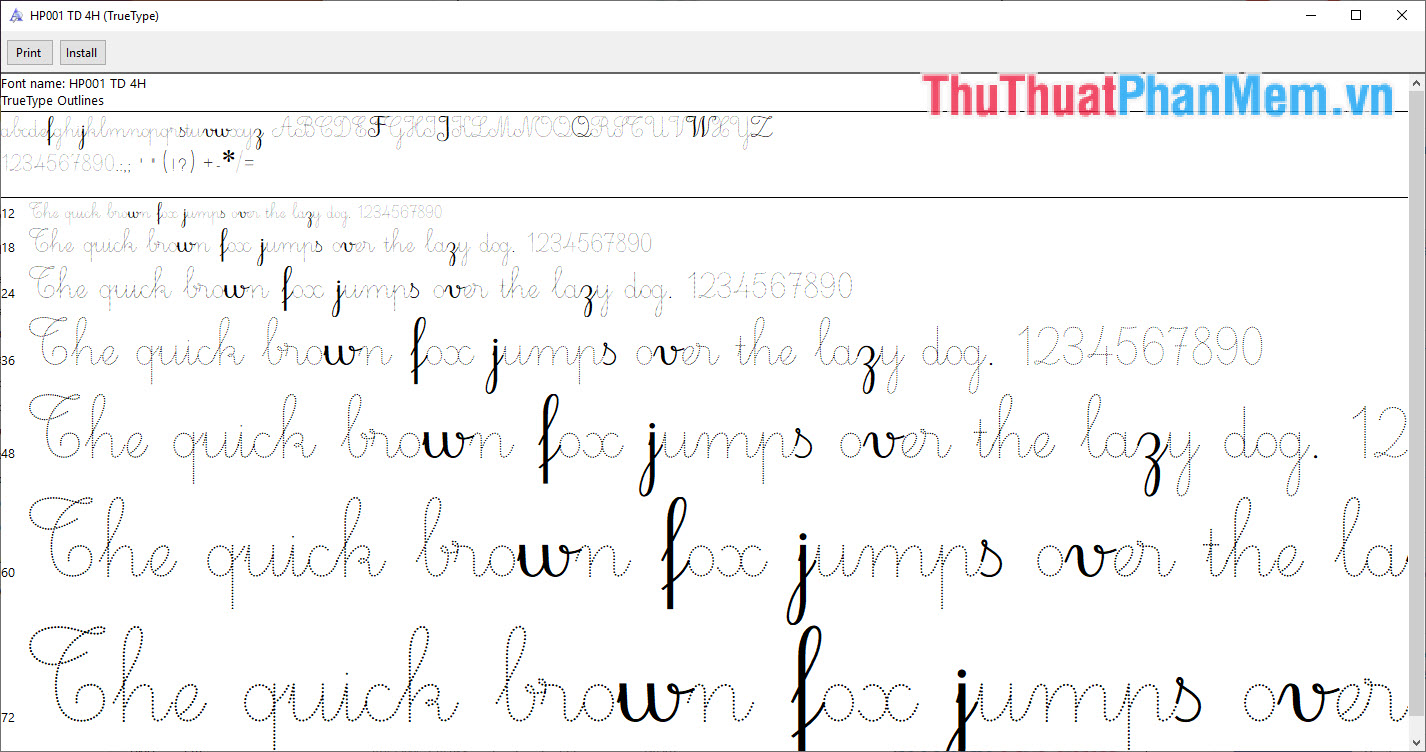
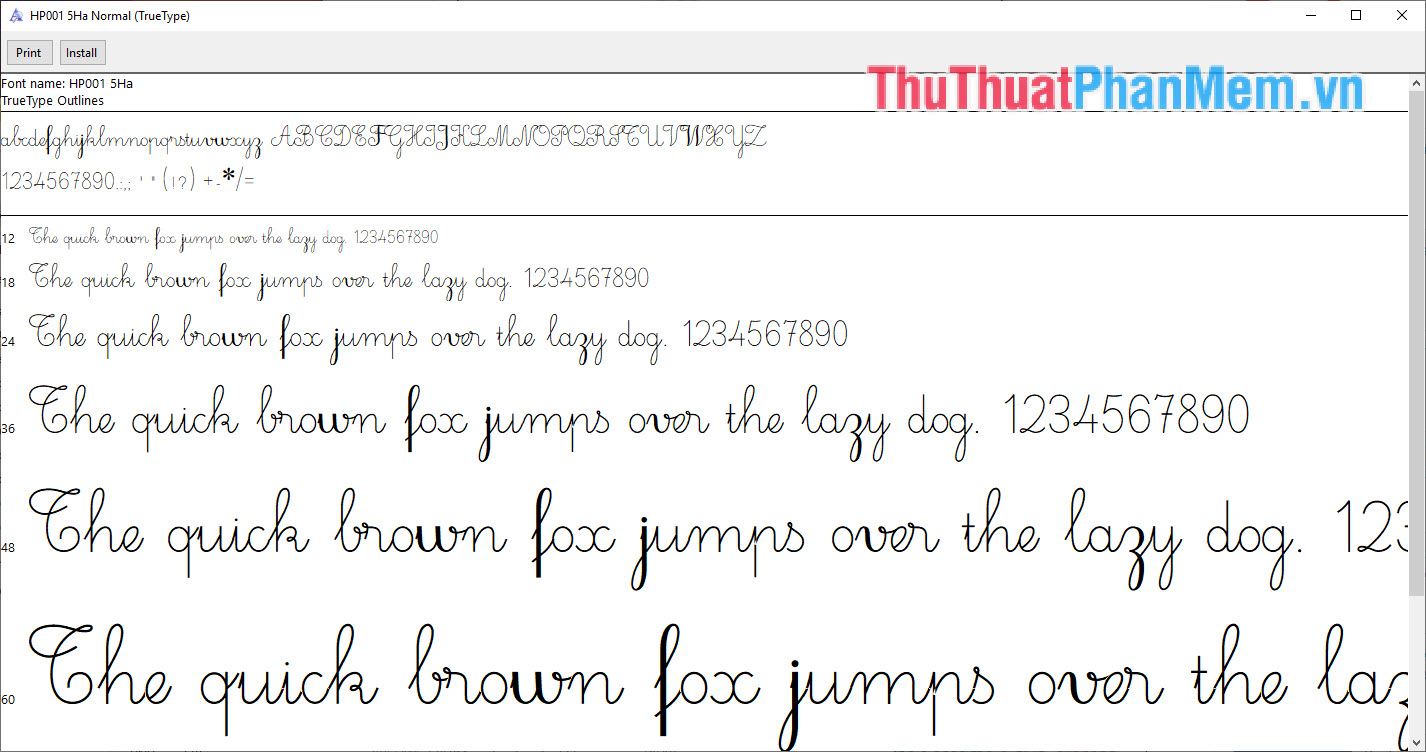
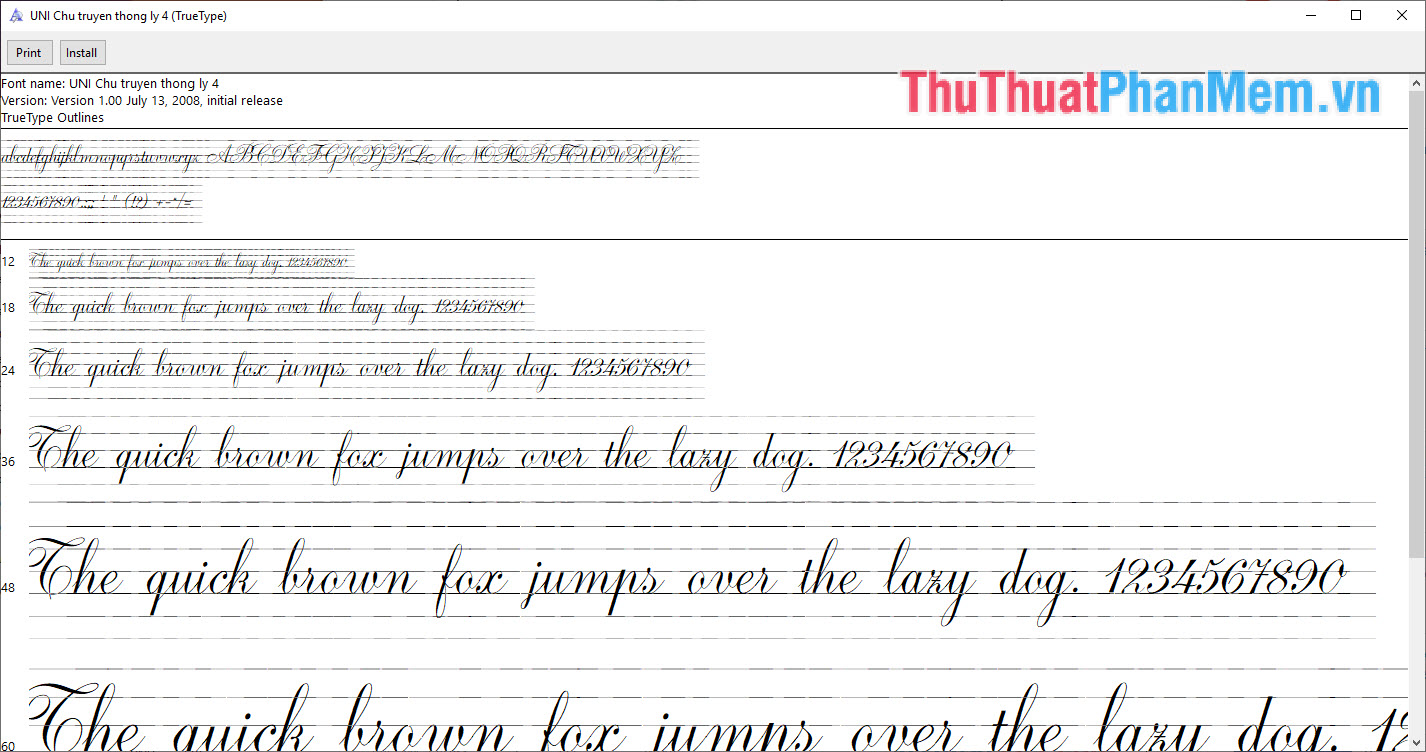
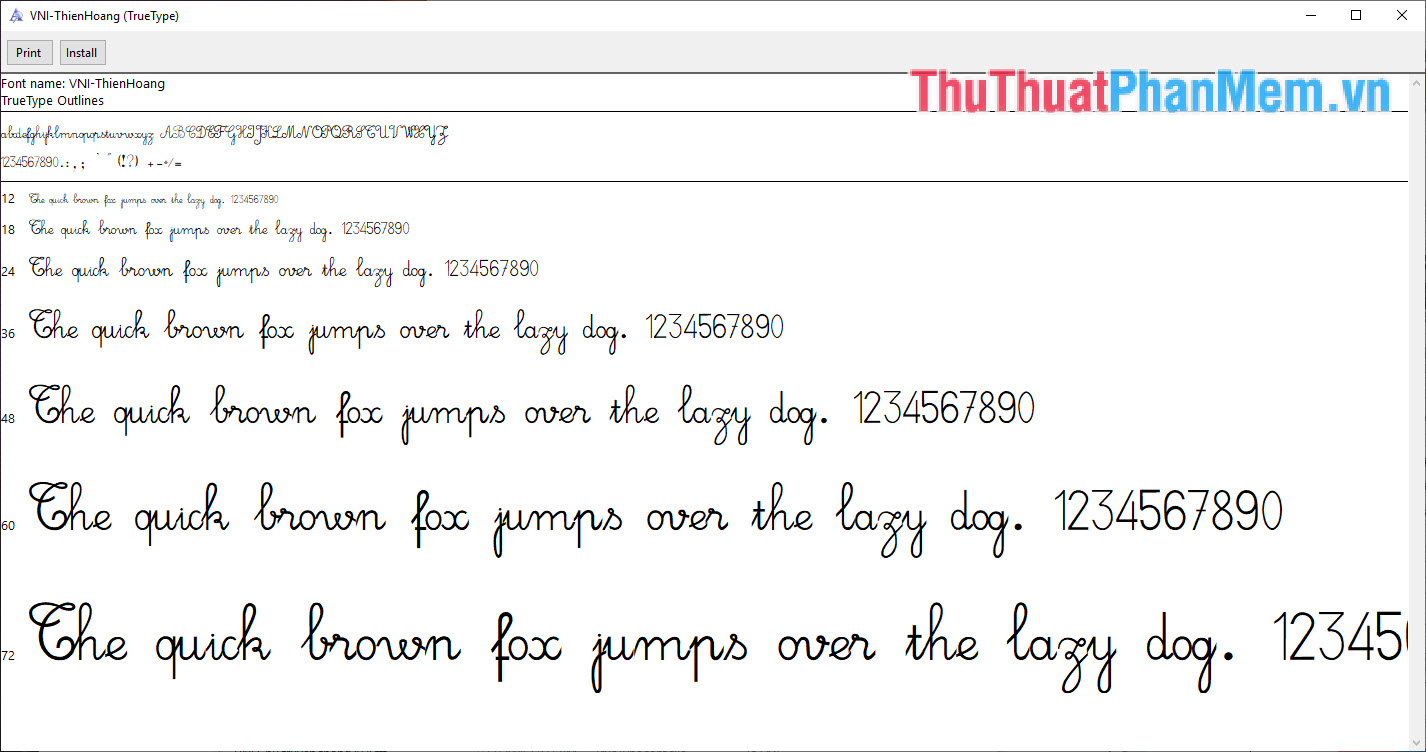
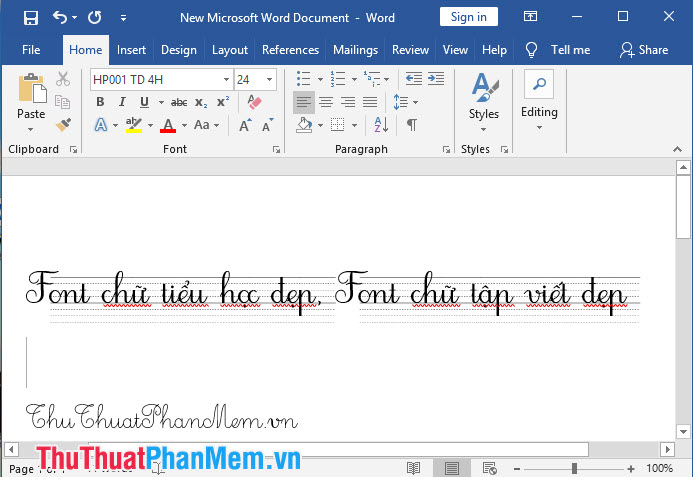
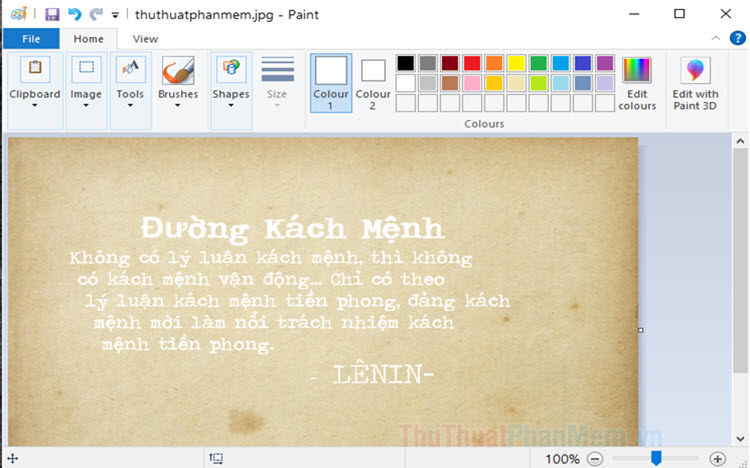
Một số hình ảnh mẫu của Font chữ:

Font chữ viết tay nét thanh nét đậm

Font chữ viết tay truyền thống

Font chữ cho các bé tập viết tay

Font chữ nét thanh nét đậm

Font chữ bút máy truyền thống

Font chữ viết tay truyền thống đẹp

Tải trọn bộ Font chữ viết tay tại đây:
tai-bo-font-chu-viet-tay-truyen-thong-dep.rar
Trong bài viết này Thủ thuật phần mềm đã gửi đến các bạn bộ Font chữ truyền thống viết tay đẹp nhất hiện nay. Chúc các bạn một ngày vui vẻ!
Viết bình luận
$( document ).ready( function () $("#cf").validate( rules: ctl00$cphContent$ucPost1$txtAuthor: required: true, minlength: 2 , ctl00$cphContent$ucPost1$txtEmail: required: true, email: true , ctl00$cphContent$ucPost1$txtComment: required: true, minlength: 10
, messages: ctl00$cphContent$ucPost1$txtAuthor: required: "Mời nhập Tên", minlength: "Your username must consist of at least 2 characters" , ctl00$cphContent$ucPost1$txtEmail: "Mời nhập Email", ctl00$cphContent$ucPost1$txtComment: required: "Mời nhập Comment", minlength: "Your comment must be at least 5 characters long"
, errorElement: "em", errorPlacement: function ( error, element ) // Add the `help-block` class to the error element error.addClass( "help-block" );
if ( element.prop( "type" ) === "checkbox" ) error.insertAfter( element.parent( "label" ) ); else error.insertAfter( element );
, highlight: function ( element, errorClass, validClass ) $( element ).parents( ".col-sm-5" ).addClass( "has-error" ).removeClass( "has-success" ); , unhighlight: function (element, errorClass, validClass) $( element ).parents( ".col-sm-5" ).addClass( "has-success" ).removeClass( "has-error" );
);
);
Nguồn: thuthuatphanmem
Xem thêm:
dịch vụ seo tổng thể website
hoc seo o dau tphcm miễn phí
from La Trọng Nhơn Blog https://latrongnhon.com/new-tai-bo-font-chu-viet-tay-truyen-thong-dep-update-2020/






Nhận xét
Đăng nhận xét